What is the difference between HTML & CSS?
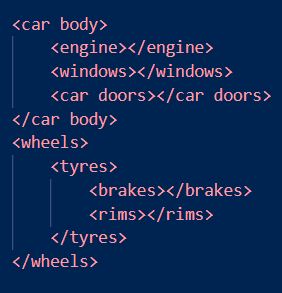
Html is the structure of your website. It is the foundation of how everything is laid out. To put it into perspective I'm going to use the analogy of a car. Here is an example of how html would look if you were building a car.

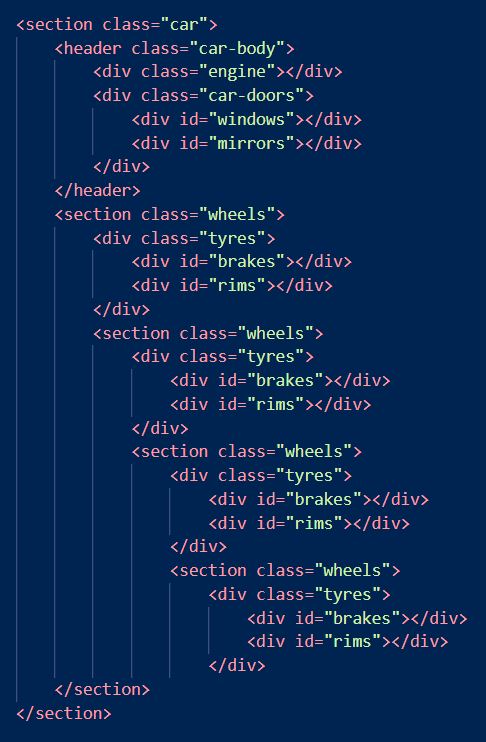
Pretty simple right? however, your computer doesn't recognise terms like "car" and "wheels" as a html command, so you would have to write something like this.

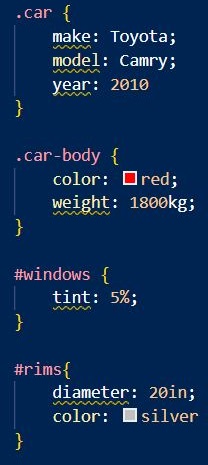
So now we're getting a little deeper with html. However, our car would look very bland now or you might not even be able to see it at all. So, we have to add some CSS to our project to give it some life. Here's a little example of what it might look like. Once again though, the commands are not legitimate and just an example to show you how CSS works with html

Now that our car has some color, dimensions and weight we can drive it right?
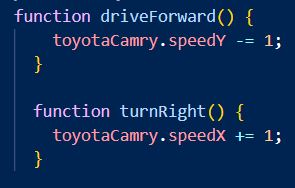
Wrong! Our car isn't able to move, turn on or anything. This is where JavaScript comes in. JS brings life to our projects and allows us to manipulate the html and css code we've written. Here's an example of how JavaScript might make our car move.